【Unity】2Dアクションゲームの作り方【アニメーション作成】

どうも、だらはです。
今回は2Dアクションゲームの作り方【アニメーション作成】です。
作成手順
アニメーション作成は、以下の流れで実装します。
- テクスチャ素材をヒエラルキーにドラッグ&ドロップ。
- アニメーションを作成したいゲームオブジェクトを選択。
- AnimationウィンドウのCreateを押下。
- テクスチャ素材をAnimationウィンドウにドラッグ&ドロップ。
では、順番に見ていきたいと思います。
前準備
・・・と、その前に、今回使用するテクスチャについて共有しておきたいと思います。
ペイント3Dを用いて、以下のテクスチャを準備しました。
◆立つ (Player_Stand.png)

◆走る1 (Player_Run1.png)

◆走る2 (Player_Run2.png)

ペイント3Dを用いて作るには、以下の設定が必要になります。
[キャンバス -> 透明なキャンバス]をONすることで、背景が透過されたテクスチャになります。
拡張子.pngで保存すれば背景が透過された画像の出来上がりです。

注意点ですが、テクスチャをUnityに読み込ませる場合、サイズは2のべき乗で作ると良いです。

さて、ではアニメーションを作成していきましょう!
作業手順①~④
それでは作業手順①~④を実施していきます。
以下の画像のように設定してみてください。
◆作業手順①~③
- テクスチャ素材をヒエラルキーにドラッグ&ドロップ。
- アニメーションを作成したいゲームオブジェクトを選択。
- AnimationウィンドウのCreateを押下。
因みに、Animationウィンドウは[Window -> Animation -> Animation]からアクセスできます。
本作業が完了すると、Animationファイル(.anim)と、AnimatorControllerファイル(.controller)が生成されます。
- Animationファイルは、アニメーションそのもの。
- AnimatorControllerファイルは、アニメーションを制御するもの。
今回は、前者の作成です。(後者は次回作成します!)

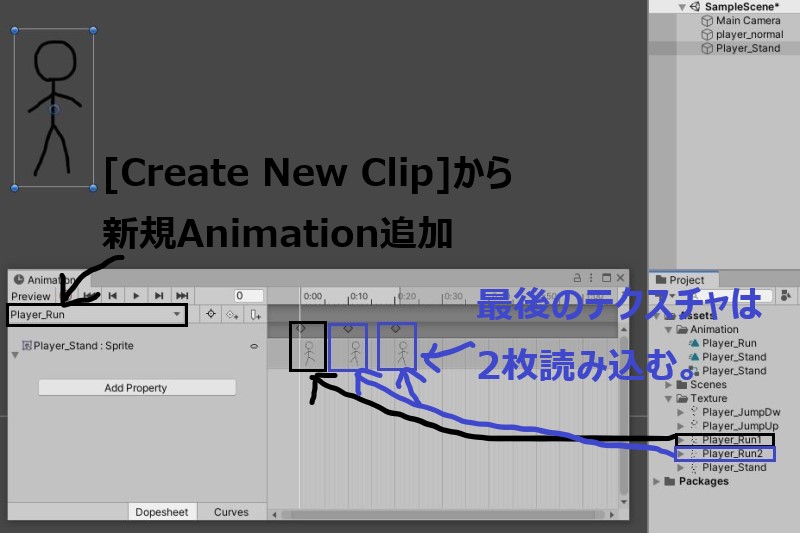
◆作業手順④
- テクスチャ素材をAnimationウィンドウにドラッグ&ドロップ。

次は、N増しとして走り状態も作ってみます。

注意点は、アニメーションの最後のテクスチャは2枚読み込む必要があるという事です。
アニメーションが最後までいくと初めから繰り替えす仕様のため、本対応をしないと最後のテクスチャが1瞬しか読み込まれなくなってしまいます。
こうすることで、簡単ですがアニメーションを作成することができます。







ディスカッション
コメント一覧
まだ、コメントがありません