【Unity】スクロールビューを使ってプライバシーポリシーを作る

どうも、だらはです。
今回は、スクロールバーを使ってプライバシーポリシーを作りたいと思います。
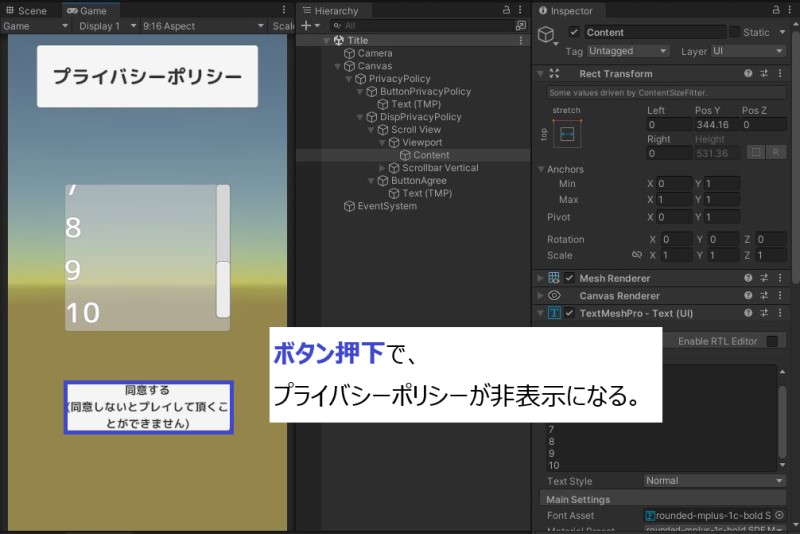
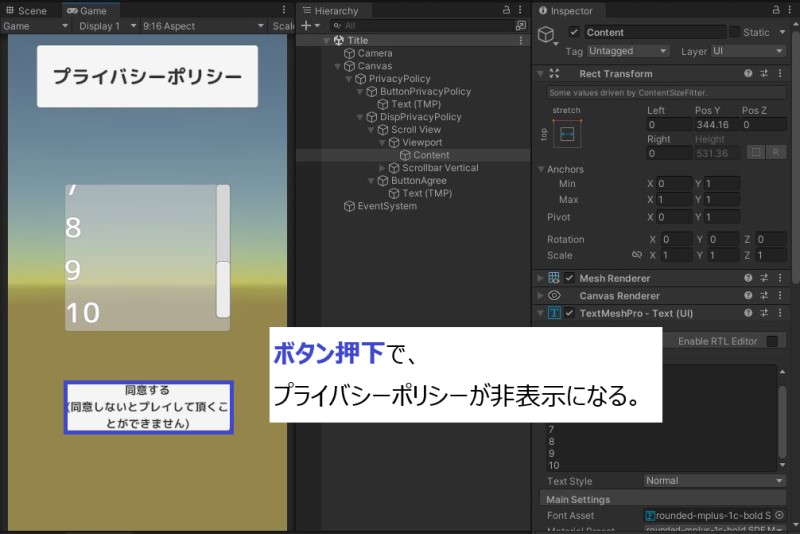
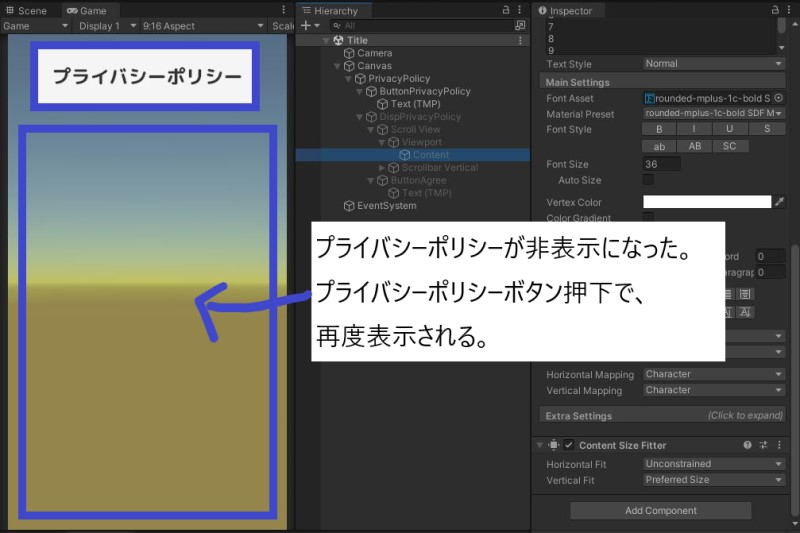
以下は本記事にて実行できるようになることのイメージ図です。
※23.6.23
スクリプト名を「ButtonManager」から「PrivacyPolicyManager」に変更しました。
◆初回起動時はプライバシーポリシー(スクロール可)が表示される。

◆プライバシーポリシー同意後はアプリ起動時に非表示となる。

①ヒエラルキーの構成
先ずは、以下のようにヒエラルキーを構成して下さい。
分かりにくい場合は、冒頭の画像を参考にして下さい。
- Canvas:[UI -> Canvas]より作成。
- PrivacyPolicy(空のゲームオブジェクト):[Create Empty]より作成。
- ButtonPrivacyPolicy(ボタン表示ボタン):[UI -> Button – TextMeshPro]より作成。
- DispPrivacyPolicy(空のゲームオブジェクト)
:[Create Empty]より作成。
- Scroll View(ポリシー記載箇所):[UI -> Scroll View]より作成。
- ButtonAgree(ポリシー同意ボタン):[UI -> Button – TextMeshPro]より作成。
- PrivacyPolicy(空のゲームオブジェクト):[Create Empty]より作成。
②コンポーネントの設定変更
次は、GameObjectのコンポーネントの設定を変更していきます。
1.ButtonPrivacyPolicy(ボタン表示ボタン)
- [PrivacyPolicyManager]コンポーネントをアタッチする。
- [Button]コンポーネントに、自身の[BtnPrivacyPolicyActive]をアタッチする。
- [ButtonPrivacyPolicy/Text (TMP)]の[Text input]に[プライバシーポリシー]と入力する。
◆[PrivacyPolicyManager]スクリプト
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
using UnityEngine.UI;
public class PrivacyPolicyManager : MonoBehaviour
{
GameObject objPrivacy;
//GoogleAds googleAds;
void Start()
{
//タイトルシーンの処理
if (SceneManager.GetActiveScene().name == "Title")
{
//プライバシーポリシーオブジェクトを取得
objPrivacy = GameObject.Find("Canvas").transform.Find("PrivacyPolicy/DispPrivacyPolicy").gameObject;
//プライバシーポリシー同意ボタンの処理
if (gameObject.name == "ButtonAgree")
{
//広告表示用スクリプトを取得
//googleAds = GameObject.Find("GoogleAds").GetComponent<GoogleAds>();
//プライバシーポリシーOK確認
if (PlayerPrefs.HasKey("PrivacyPolicy"))
{
int keyInt = PlayerPrefs.GetInt("PrivacyPolicy");
//プライバシーポリシー未同意
if (keyInt == 0)
{
BtnPrivacyPolicyActive();
}
//プライバシーポリシー同意済み
else
{
BtnPrivacyPolicyInActive();
}
}
}
}
}
//プライバシーポリシー表示(未同意)
public void BtnPrivacyPolicyActive()
{
//プライバシーポリシー表示
objPrivacy.SetActive(true);
}
//プライバシーポリシー非表示(同意済み)
public void BtnPrivacyPolicyInActive()
{
//同意済みを保存
PlayerPrefs.SetInt("PrivacyPolicy", 1);
PlayerPrefs.Save();
//広告表示
//googleAds.RequestBanner();
//プライバシーポリシー非表示
objPrivacy.SetActive(false);
}
}α.Scroll View(ポリシー記載箇所)
- [Scroll View]の[Scroll Rect]コンポーネントの[Horizontal]のチェックを外す。
- [Scroll View/Viewport/Content]に[TextMeshPro-Text(UI)]をアタッチし、プライバシーポリシーを記載。
- [Scroll View/Viewport/Content]に[Content Size Fitter]をアタッチし、[Vertical Fit]を[Preferred Size]に変更。
- [Scroll View/Scrollbar Horizontal]を削除。
もし、プライバシーポリシーをスワイプ時に振動するのが嫌であれば、
[Scroll Rect]の[Movement Type]を[Elastic]から[Clamped]に変更してください。
β.ButtonAgree(ポリシー同意ボタン)
- [PrivacyPolicyManager]コンポーネントをアタッチする。
- [Button]コンポーネントに、自身の[BtnPrivacyPolicyInActive]をアタッチする。
- [ButtonPrivacyPolicy/Text (TMP)]の[Text input]に[同意する(同意しないとプレイして頂くことができません)]と入力する。
以上です。
まとめ
いかがでしたでしょうか。
コメント部に記載しましたが、広告を表示したい方は以下の記事を参考にして頂けたらと思います。
以上、だらはでした。





ディスカッション
コメント一覧
まだ、コメントがありません