【Unity】Image画像をフェードアウトさせる方法

どうも、だらはです。
今回は場面転換などで使えるフェードアウトさせる方法について紹介したいと思います。
手順
早速ですが方法について記載していきます。
前回の「Image画像の透明度(Alpha)や色(rgb)を動的に変更する方法」を応用して実現します。
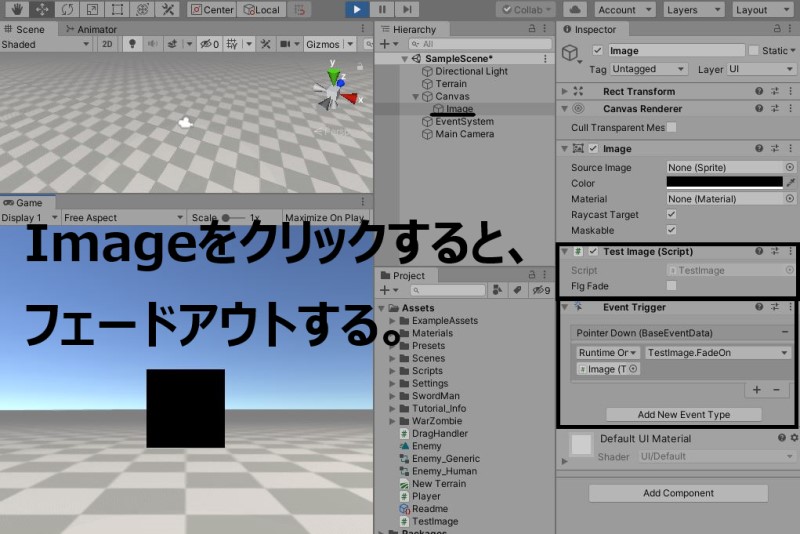
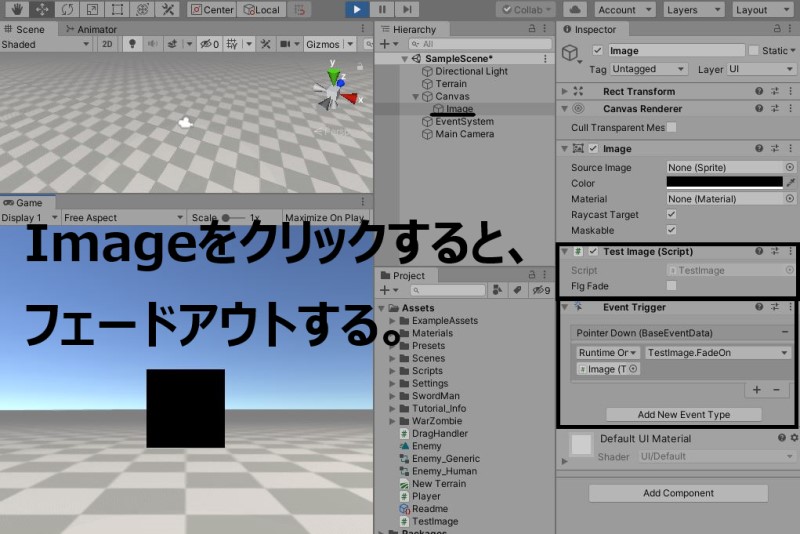
参考画像を準備しましたので、階層設定はそちらを参照頂けたらと思います。
◆スクリプト
using UnityEngine;
using UnityEngine.UI;
public class TestImage : MonoBehaviour
{
public bool flgFade;
Color color;
void Start()
{
color = gameObject.GetComponent<Image>().color;
color.r = 0.0f;
color.g = 0.0f;
color.b = 0.0f;
color.a = 0.1f;
gameObject.GetComponent<Image>().color = color;
//別の方法
//gameObject.GetComponent<Image>().color = new Color(0.8f, 0.3f, 0.1f, 0.5f);
}
void Update()
{
//条件を満たしたらフェードアウト
if (flgFade == true)
{
color.a += 0.1f;
gameObject.GetComponent<Image>().color = color;
//暗くなった
if (color.a >= 1)
{
flgFade = false;
}
}
}
//EventTriggerにより駆動
public void FadeOn()
{
flgFade = true;
}
}本スクリプトはImageをクリックするとフェードアウトする仕様となっています。
クリックの検出はEventTriggerという機能を使用しています。
以下にEventTriggerについてまとめてありますので、もしよろしければ参照して頂けたらと思います。
◆EventTriggerの使い方
◆参考画像

最後に
いかがでしたでしょうか。
今回はフェードアウトする方法を紹介しました。
フェードアウトの条件を満たしたら、毎ステップ不透明にしていくという極めてシンプルなスクリプトでした。
ご不明点等ありましたら、お気軽にコメントください:)
以上、だらはでした。








ディスカッション
コメント一覧
まだ、コメントがありません