【Unity】アスペクト比を維持したまま画面いっぱいに画像をリサイズする方法

どうも、だらはです。
今回は、アスペクト比を維持したまま画面いっぱいに画像をリサイズする方法をまとめたいと思います。
処理概要
簡単に処理内容をまとめると、
①画像を表示する白背景のエリアに、アスペクト比を狂わせて拡大表示するように予め設定(アンカーのMin,Maxを0,1にするイメージ)
②スクリプトにより、アスペクト比が元通りになるように縦横片方のみ縮小倍率を変更する。
です。
また、画像はRaw Imageを使って表示します。
Raw Imageでないといけない理由は特に無いですが、Raw Imageを使うと以下のメリットがあるそうです。
- メリット:
- ネットワークからの画像を使える。
- スクリプトで画像をいじれる。
- Texture型の画像を使える。
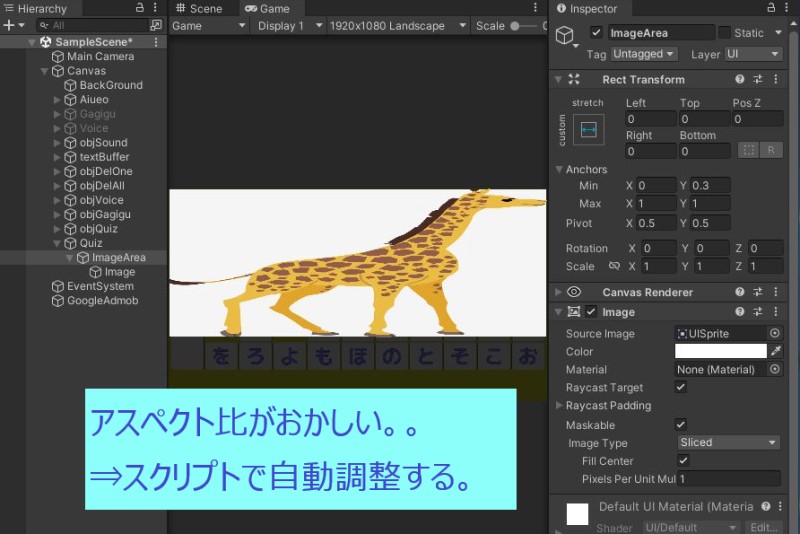
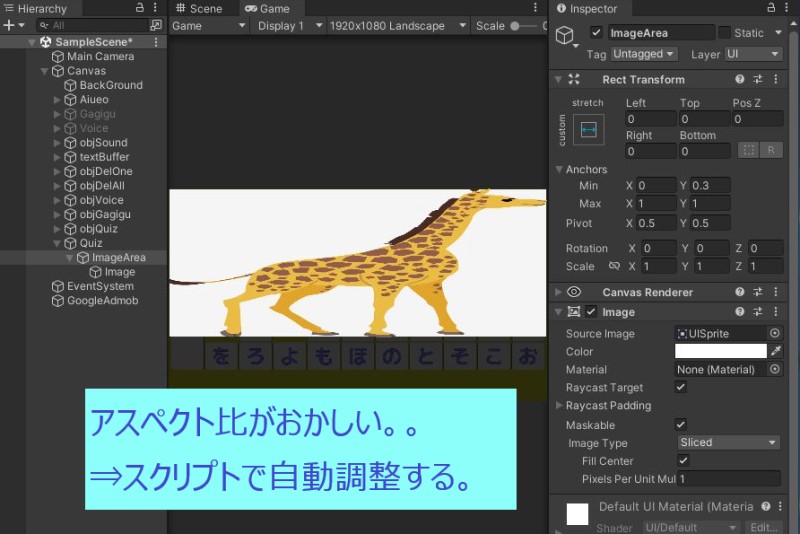
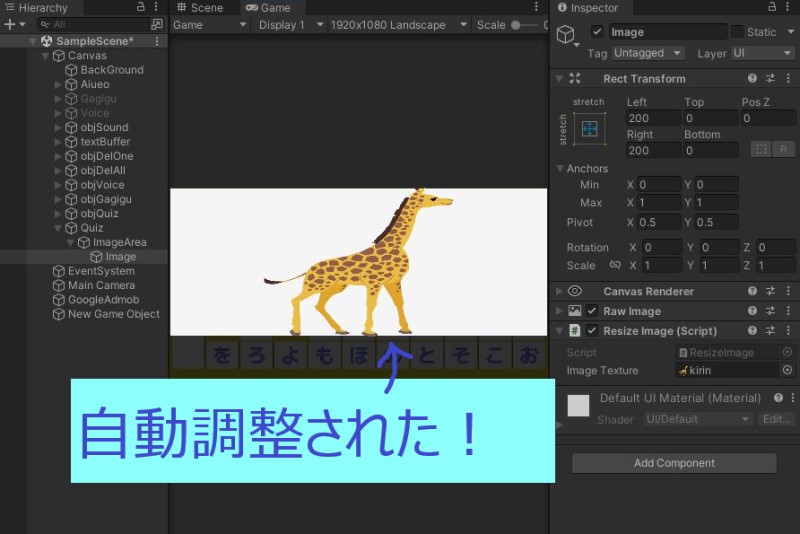
以下の画像では、画像を表示する白背景のエリアとしてImageAreaオブジェクトを作成し、その子としてRaw Imageとリサイズ用スクリプトをアタッチしたImageオブジェクトを作成します。
リサイズ用スクリプトは後述します。
◆参考画像(実行前)

◆参考画像(実行中)

◆リサイズ用スクリプト
using UnityEngine;
using UnityEngine.UI;
public class ResizeImage : MonoBehaviour
{
float areaHeight;
float areaWidth;
public Texture2D imageTexture; // 表示する画像のテクスチャ
RawImage rawImage;
RectTransform rectTransform;
void Awake()
{
rawImage = GetComponent<RawImage>();
rectTransform = GetComponent<RectTransform>();
areaHeight = transform.parent.GetComponent<RectTransform>().rect.height;
areaWidth = transform.parent.GetComponent<RectTransform>().rect.width;
}
void Start()
{
Resize();
}
public void Resize()
{
rectTransform.offsetMin = new Vector2(0f, 0f);
rectTransform.offsetMax = new Vector2(0f, 0f);
// アスペクト比を維持したまま画像をリサイズする
if (imageTexture != null)
{
float ratioWidth = imageTexture.width / areaWidth;
float ratioHeight = imageTexture.height / areaHeight;
float ratioWidthPHeight = (float)imageTexture.width / (float)imageTexture.height;
//縦に長い
if (ratioWidth < ratioHeight)
{
float width = rawImage.rectTransform.rect.height * ratioWidthPHeight;
rawImage.rectTransform.SetSizeWithCurrentAnchors(RectTransform.Axis.Horizontal, width);
}
//横に長い
else
{
float height = rawImage.rectTransform.rect.width / ratioWidthPHeight;
rawImage.rectTransform.SetSizeWithCurrentAnchors(RectTransform.Axis.Vertical, height);
}
rawImage.texture = imageTexture;
}
}
}
最後に
いかがでしたでしょうか。
IQの問題か何気に手こずりました。。
コピペで使えるのでぜひ使ってシェアしてください(^o^)
以上、だらはでした。







ディスカッション
コメント一覧
まだ、コメントがありません